■ >>> br
brタグ(BReakの略)は、ブラウザに表示された際、brタグの位置で改行されます。
HTMLファイル中では、「Enter(\n)」で改行されますが、ブラウザ上では改行されません。
〜HTML 4.01
文字列<br>文字列
XHTML 1.1〜
文字列<br />文字列
例:
柿くえば 鐘がなるなり 法隆寺<br />正岡子規<b /r><br />
古池や 蛙とびこむ 水の音<br />松尾芭蕉<br /><br />
柿くえば 鐘がなるなり 法隆寺 正岡子規 古池や 蛙とびこむ 水の音 松尾芭蕉 |
■ >>> p
pタグ(Paragraphの略)は、ブラウザに表示された際、pタグの位置で段落されます。
<p>文字列</p>
例:
<p>柿くえば 鐘がなるなり 法隆寺 正岡子規</p>
<p>古池や 蛙とびこむ 水の音 松尾芭蕉</p>
柿くえば 鐘がなるなり 法隆寺 正岡子規 古池や 蛙とびこむ 水の音 松尾芭蕉 |
■ >>> div
divタグ自身は、特に意味を持ちません。スタイルシートを適用したりするのに用いらます。
<div>〜<div>で囲み、classやidを指定して、cssでスタイル(デザイン)を変更することが出来ます。
divタグはブロック要素で、見出し、段落、リスト、フォームなどのひとつのまとまった単位として表される要素で、 一般的なブラウザでは前後に改行が入って表示されます。
<div class="クラス名">文字列</div>
例:
;柿くえば <div class="クラス名">鐘がなるなり</div> 法隆寺 正岡子規
柿くえば 鐘がなるなり 法隆寺 正岡子規
|
■ >>> span
spanタグ自身は、特に意味を持ちません。スタイルシートを適用したりするのに用いらます。
<span>〜<span>で囲み、classやidを指定して、cssでスタイル(デザイン)を変更することが出来ます。
spanタグはインライン要素で、主に文章の一部として利用される要素であり、 その前後は改行されません。
<span class="クラス名">文字列</span>
例:
;柿くえば <span class="クラス名">鐘がなるなり</span> 法隆寺 正岡子規
柿くえば 鐘がなるなり 法隆寺 正岡子規 |
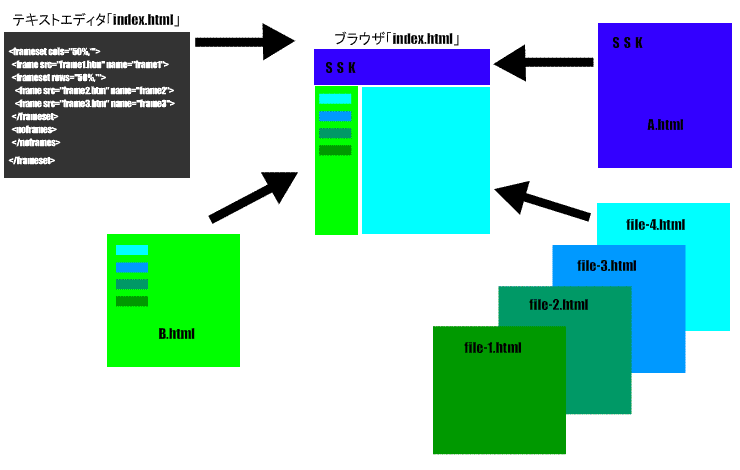
■ >>> frameset・frame

frameタグのsrcへ表示するファイル名、nameへそのフレームの名前を記入します。
<frameset rows="100,*">
<frame src="frame1.html" name="frame1">
<frameset cols="150,*">
<frame src="frame2.html" name="frame2">
<frame src="frame3.html" name="frame3">
</frameset> </frameset>
これらのフレームにリンクする場合は、アンカータグにtargetと指定します。値は5種類あります。
「_blank」新規のウィンドウに表示します。
「_self」現在のフレーム(ウィンドウ)に表示します。
「_parent」親フレームに表示します。
「_top」フレーム分割を解除してウィンドウ全体に表示します。
「フレーム名、ウィンドウ名」任意のフレーム(ウィンドウ)に表示します。
<a hrft="アドレス" target="値">文字列</a>
例:
<frameset rows="100,*">
<frame src="frame1.html" name="frame1">
<frameset cols="150,*">
<frame src="frame2.html" name="frame2">
<frame src="frame3.html" name="frame3">
</frameset> </frameset>
フレームの表示はここをクリック |